-Рубрики
- кулинария (983)
- разное (105)
- рукоделие (95)
- путешествия (37)
- мои мысли, приветствия (37)
- оформляем блог (34)
- открытки (7)
- фоны (7)
- разделители (2)
- рамочки (1)
- здоровье (32)
- видео (31)
- красота (27)
- фотошоп (22)
- уроки (9)
- клипарт (3)
- скрап-наборы (3)
- фото (20)
- раскрутка и оптимизация блога (12)
- стихи, притчи (12)
- дом (11)
- интернет (9)
- анимашки (8)
- аватары (5)
- афоризмы, цитаты (3)
- музыка (3)
- Тесты (1)
- программы (1)
- психология (1)
- веб-дизайн (0)
-Видео

- Вот это котик)
- Смотрели: 0 (6)

- А ну не лезь ко мне)
- Смотрели: 0 (4)

- Как удобно, так и лежу)
- Смотрели: 108 (1)

- Вот это неожиданность
- Смотрели: 12 (1)

- Внезапное нападение
- Смотрели: 369 (5)
-Музыка
- Rihanna - Unfaithful
- Слушали: 1903 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
Alevtina10 Alina_Serova Ceslava2009 Florsita Galche GayaneKostanyan Hope_always IrinaKitaeva Ketevan Leykoteya Lilija_109 Lyubashka MelissaBer Mila111111 NATANS Nata007 Nonna_Elena Rietta Scarlet5 altinira dmitrypolag fatima62 julija45 kuzya123452 lazana liudmila_leto luba60 lyrina mimozochka natali28999 rosavetrov sandra50 savkina_tatjana sofija330 Алвинна Ангелина023 Бабушка-ладушка Вера_Верочка_Веровь Ирина_Александровна Ирина_Сенько КонсТантА_ПлениТельныХ_ИлЛюзиЙ КристинаТН Мерз Мир_здоровья Нафанюшка_19 Селена_Тавр_96 Шмелева_Светлана дубыня кравцова_зина рашида
-Сообщества
Участник сообществ
(Всего в списке: 1)
Моя_кулинарная_книга
-Статистика
Создан: 09.01.2011
Записей: 8635
Комментариев: 3055
Написано: 12810
Записей: 8635
Комментариев: 3055
Написано: 12810
Украшаем текст и картинку с помощью готовой анимации |
Цитата сообщения Mademoiselle_Viv
Украшаем текст и картинку с помощью готовой анимации.
Фотошоп для начинающих

1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

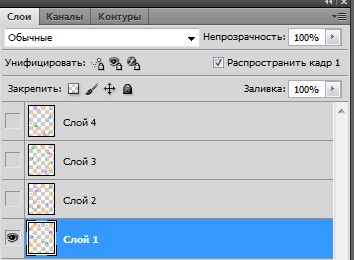
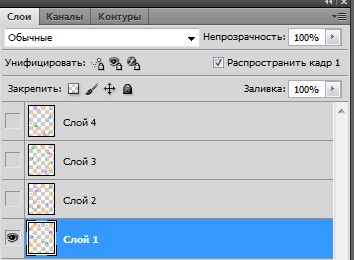
В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет
 .
.
Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели. .
.
После этого вы можете изменить положение текста инструментом "Перемещение" в левой панели инструментов.
в левой панели инструментов.

Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.


1. Откройте анимашку, которой Вы будете украшать свой текст или картинку в фотошоп. Очень много можно найти ЗДЕСЬ
Я выбрала эту

В панели слоев вы видите, что эта анимашка имеет 4 слоя.

В панели анимации так же 4 кадра, запоминаем время сметы кадров - в данном случае 0,15 сек.

Активируем 1 слой (см. скрин выше)
Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.

Переходим ко второму слою

Идем в Редактировать - Определить узор.
В появившемся окне жмем ОК.
То же самое проделываем с оставшимися слоями.
2. Откройте новый документ (Файл - Создать) 500x200 пикселей - прозрачный

Активируем инструмент Текст
 , выбираем шрифт, его размер и цвет
, выбираем шрифт, его размер и цвет .
.Пишем текст. Если вас все устраиваем, жмем на галочку в верхней панели.
 .
.После этого вы можете изменить положение текста инструментом "Перемещение"
 в левой панели инструментов.
в левой панели инструментов.
Применяем к тексту оформление. Для этого жмем на f в панели слоев.

Выбираем:



И получаем:

3. Активируем инструмент "Магнитное лассо"

и обводим текст на свое усмотрение.

Создаем новый слой.

4. Идем в "Редактировать - Выполнить заливку", в открывшемся окне выбираем "Регулярный"

Жмем на маленький треугольник и находим 1 слой загруженной вами анимашки

кликаем на него и на ОК.
Создаем новый слой. (Выделение не сниманием!)
Редактировать - Выполнить заливку. И находим 2 слой анимашки - он следующий.

Вновь - создаем новый слой. И заполняем его третьим слоем из анимашки. В следующем - четвертым.
Когда все слои заполнены: Выделение - Отменить выделение (или на клавиатуре Ctrl+D). Отключите видимость на трех верхних слоях.

5. Переходим в панель "Анимация".
На 1 кадре выставьте время смены кадров - 0,15 сек., нажав на треугольник, в появившемся окне выберите "Другое"

и в следующем проставьте 0,15

Создайте новый кадр

А в панели слоев Отключите "глазок" на слое 1 и включите на слое 2.

Так продолжайте со всеми 4 слоями анимации.
Когда в панели слоев у Вас будет четыре кадра, нажмите "Воспроизведение"

Вот что у вас должно получиться:

Сохраняем: Файл - Сохранить для Web и устройств...
В открывшемся окне выбираем Gif.
И чтобы не было вот такого ореола и был прозрачный фон

Выбираем вместо "матовый" - "не показывать"

6. Можно сделать и вот так

Для этого мы делаем выделение текста так

А все остальные действия точно такие же, как описано выше.
Как же можно анимировать картинку, выделив места, где будет анимация.

Серия сообщений "Фотошоп для начинающих":
Часть 1 - Простой фон
Часть 2 - Урок для начинающих: Анимация с помощью светокоррекции.
...
Часть 4 - Урок для начинающих: Коллаж «Dancing»(часть 2)
Часть 5 - Урок для начинающих: Коллаж «Dancing»(часть 3)
Часть 6 - Украшаем текст и картинку с помощью готовой анимации.
Часть 7 - Блеск с помощью фильтров
Часть 8 - Анимация "Пламя свечи "
...
Часть 12 - Простой коллаж в фотошопе
Часть 13 - Золотой эффект в фотошопе
Часть 14 - Закрываем глазки
| Рубрики: | фотошоп/уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |











